Instructions on How to Embed Custom Maps with Marked Counties and Cities Using MyGoogleMaps

MyGoogleMaps (Or Google MyMaps) is an excellent tool for building and embedding maps on your website. It’s fairly simple to operate, especially if you use pre-existing resources to help build paths (like city or county boundaries). This is a quick guide to get you started on creating custom maps with marked cities and county boundaries. The following process should only take a couple of minutes per map.
Right off the bat: The fastest way to get outlines is to reuse existing KML files. KML stands for “Keyhole Markup Language” and is used to display geographic content in an XML-based file format. Governments, businesses, and private entities craft data, routes, borders, and other information in KML files which can be uploaded into tools like Google Earth and MyGoogleMaps. You can build your own, but it takes time and a learning curve.
A simple Google search can get you the files you are looking for. I was recently working on a project where we needed to create custom service area maps that outlined each county as a territory. We also needed to add key cities I found KML overlays for every county in the United States on the official FCC.gov website. (A pretty sweet resource and force multiplier, if you ask me.)
The link is here: KML Overlays for US Counties. Keep in mind, this data is from the 2010 Census.
Creating a Map of County Borders & Cities
Create a Google account if you haven’t already and go to Google MyMaps: (https://www.google.com/maps/d/u/0/).
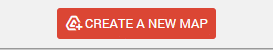
Select Create a New Map in upper left hand corner.

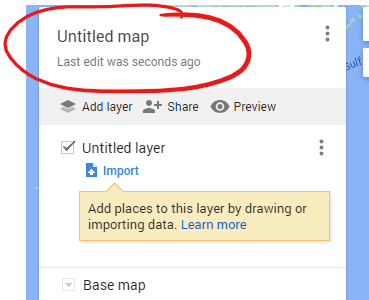
Click on ‘Untitled map’ area to give it a name and description. This name and description will be public-facing on the map.

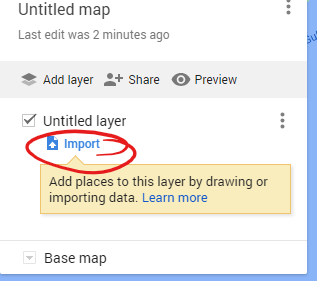
If you are using pre-existing KML files designed by someone else to help build the map, they can be uploaded to a new layer by clicking Import. We will be using a map of Escambia County, Florida as an example.

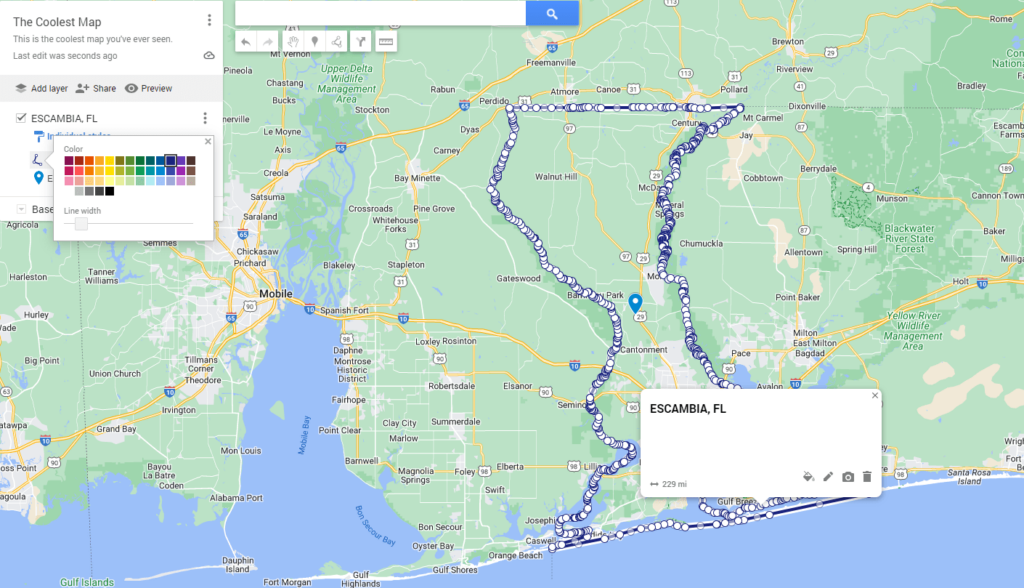
After the file is uploaded, you can change the color of the plotted line, rename the plot, and add/remove descriptions on the center county marker.

For my use case, I just wanted the outline, not the center county marker. This was deleted from the project.
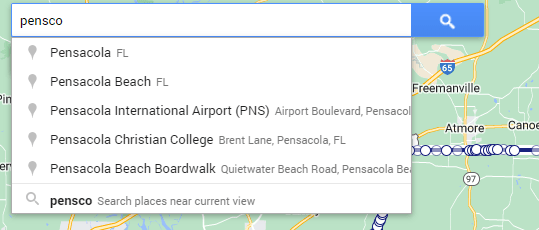
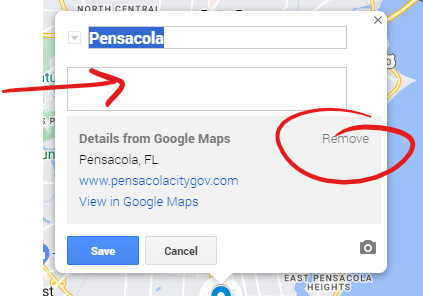
The fastest way to add cities is to use the search bar at the top and select the cities that autopopulate. In this case, we are searching for “Pensacola, FL” and adding it to the project.

You can remove the default information from the city and add your own title, description, links, etc.

Embedding the Map
To embed a map on a website, there are two steps:
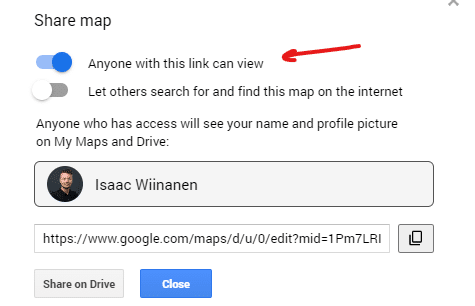
- Map must be Shared – click Share, ensure Anyone with this link can view is enabled
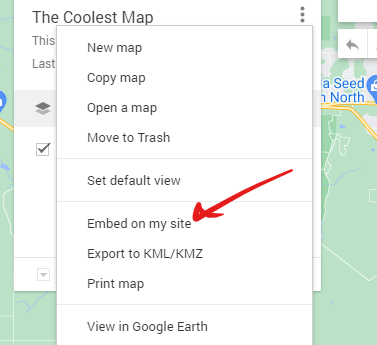
- Press Embed on my site– click three dots in upper left corner, select Embed on my site. Embed the code generated by Google. You can toggle OFF the profile picture in name/header if you don’t want this to be included.
Additional Map Settings
There are a few other built-in tools that come with Google MyMaps.
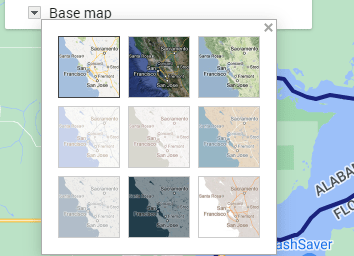
Base map design can also be changed based on preference/use case.
This includes:
- Map
- Satellite
- Terrain
- Political
- Mono City
- Simple Atlas
- Light Landmass
- Dark Landmass
- Whitewater

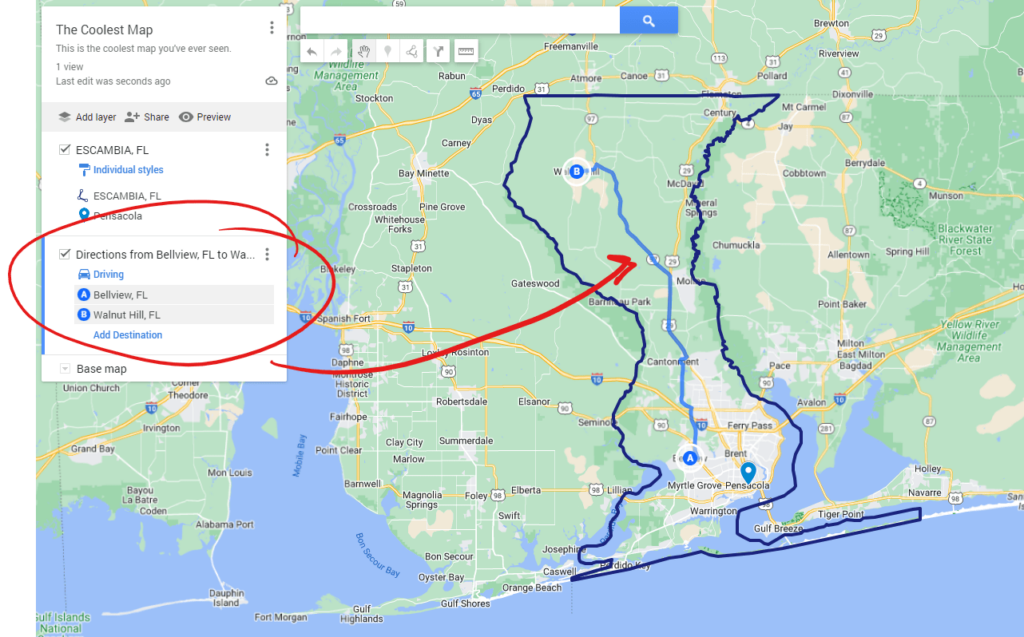
Driving directions can be added as a layer in the project.

You can also add additional markers, draw a line, and measure distances within the mapping tool.
Final thoughts
It’s great to have visual components in web design, especially when it comes to explaining a concept from a geographical angle. We use these maps in our service area pages because we can define boundaries, mark important cities to the service area, and add links to internal web pages. Our current abilities with the tool are pretty basic at the moment, but a future goal of ours may be to learn to create our own KML files. Overall, it’s a great tool that saves time and helps design better websites.
Isaac Wiinanen
Isaac is an SEO Strategist & Web Project Lead for Bluestem Media. Focused on local SEO, Google Business Profile optimization, and StoryBrand marketing.